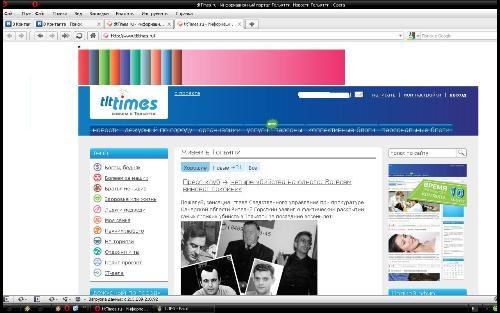
Загружаю главную страницу и вот что вижу (специально не обрезаю скриншот, чтобы было видно рамки браузера):

1) полстраницы занимает титульник и верхний баннер (почему бы не урать баннер вправо или влево)
2) 1/4 оставшегося занимает с одной стороны еще один баннер, с другой список тем. Список не полный, и лично мною использовался 3-4 раза за несколько месяцев. Вы уверены, что он нужен в таком широком виде?
3) И на маленьком оставшеся кусочке — один пост. Хотите дальше? Листайте. Хорошо, что есть спасительное колесико на мышке. А в некоторых офисах его все еще нет.
4) Дежурного я не вижу. последние комменты не вижу.
5) У меня с разрешением 1280x800 страница не использует всю ширину экрана. Это с какой целью сделано?
6) И еще обращаю внимание на неиспользуемое пространство между темами и списком постов, между темами и шапкой. Красиво, но неэффективно, можно сделать поменьше.
В итоге получается, что лицо сайта занято неиспользуемыми областями.
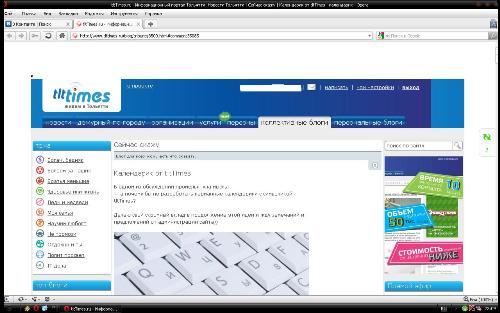
И еще один скрин, на котором открыт пост с комментариями:

1) Вверху пустое пространство, ждет свой баннер
2) Пустота между темой и текстом поста стала меньше; белая часть слева тоже стала меньше.
3) Но между постом и баннером справа снова неиспользуемое место.
2) пункты 2,3,4 связанные с предыдущим скрином остаются в силе.
4) При ответе на комментарий увеличили ширину минимально возможного пространства, возможно это и удобно, но стало не намного удобнее. Листать прокрутку постоянно надоедает и страница быстрее закрывается.



Комментарии (9)
Lawyer
Не плохо было бы, если страница имела возможность автомасштабирования под разрешение экрана пользователя.
При этом хочу заметить, что кроме тех, у кого в офисах нет «спасительного» колесика, есть еще люди пользующиеся ноутбуками, нетбуками, мониторами с различными форматами и разрешениями экрана.
Нужно искать «золотую середину»!
Ajaxis
По поводу баннеров-у меня гуглхром с расширениями и никакие баннеры меня абсолютно не беспокоят, так как их нет.
По поводу нетбуков и ноутов-у них практически у всех есть полоса прокрутки. Без нее по крайней мере сейчас точно не выпускают.
oldmurik
Проблема в формате, разрешении и размере экрана. Сделать универсальной и одновременно удобной разбивку страницы для различных устройств почти невозможно (и «гуглхром» вам тут точно не поможет!). Поэтому и говорю, что нужно искать «золотую середину», а не оптимизировать визуализацию страницы, например, под монитор с диагональю 150см (в виде домашнего кинотеатра), да еще который смотрят, почти уткнувшись в него носом. :)
Ajaxis
Так вот, проблема оптимизации даже не столько в просмотре, сколько в публикации )) Совсем несложно сделать подвижную верстку, чтобы левая и правая колонки оставались фиксированной ширины, а центральная часть разъезжалась по максимуму. Но пока удерживает вот что. Авторы, публикуя материалы, могут сделать предпросмотр — и быть уверенными, что пост примерно так и будет выглядеть, т.к. его ширина не изменится. Но при подвижной верстке на широком экране его пост может переколбасить так, что мало не покажется, особенно при публикации картинок с обтеканием текстом сбоку. И самое неприятное, что при небольшом экране сымитировать то, как это будет выглядеть на большом, довольно трудно — не все посетители умеют масштабировать сайт в браузере через Ctrl-колесико.
Кроме того, будут проблемы с рекламными банерами — только если они флешевские, их можно будет безболезненно масштабировать, а вот с GIF-ками результаты будет плачевные.
В общем, думаю, что мы попробуем такой вариант — но если будут проблемы, то вероятно придется вернуться к фиксированной верстке шириной 1024px.
rbojur
Ajaxis
Следующее в планах — усиление ответственности за регистрацию (сейчас она максимально упрощена) чтобы по возможности снизить количество «левых» аватаров.
И по-прежнему никакой модерации. А вот по поводу механизмов, которые могут помочь сообществу саморегулироваться — давайте обсуждать, кое-какие мысли есть, но пока недовыпеченные. Есть идеи и по тому, как указывать что мне нравится (темы, блоги, люди), чтобы видеть их активность на отдельной странице, типа «стены» в фейсбуке. И по настройке фильтров «мне не нравится» — чтобы не видеть комментарии неинтересных людей и новости неинтересных блогов. Пока не додумали с интерфейсом — как это удобнее делать.
rbojur
Если предусматривается игнор отдельных пользователей, то около секции «комментарии» под постом делать тоже две «вкладки» — «все» и «отборные» (но это усложняет понимание интерфейса).
Список заигноренных блогов\юзеров находится в свойствах аккаунта.
Вы бы набросали то, что уже приняли к исполнению и то, что хотелось бы, но пока не получается по каким-то причинам (с указанием этих причин). Вдруг кто из читателей подскажет чего интересного. Или не хотите раскрывать нововведения, чтоб они не появились у конкурентов раньше, чем здесь? )
hz_kto
Teacher
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.